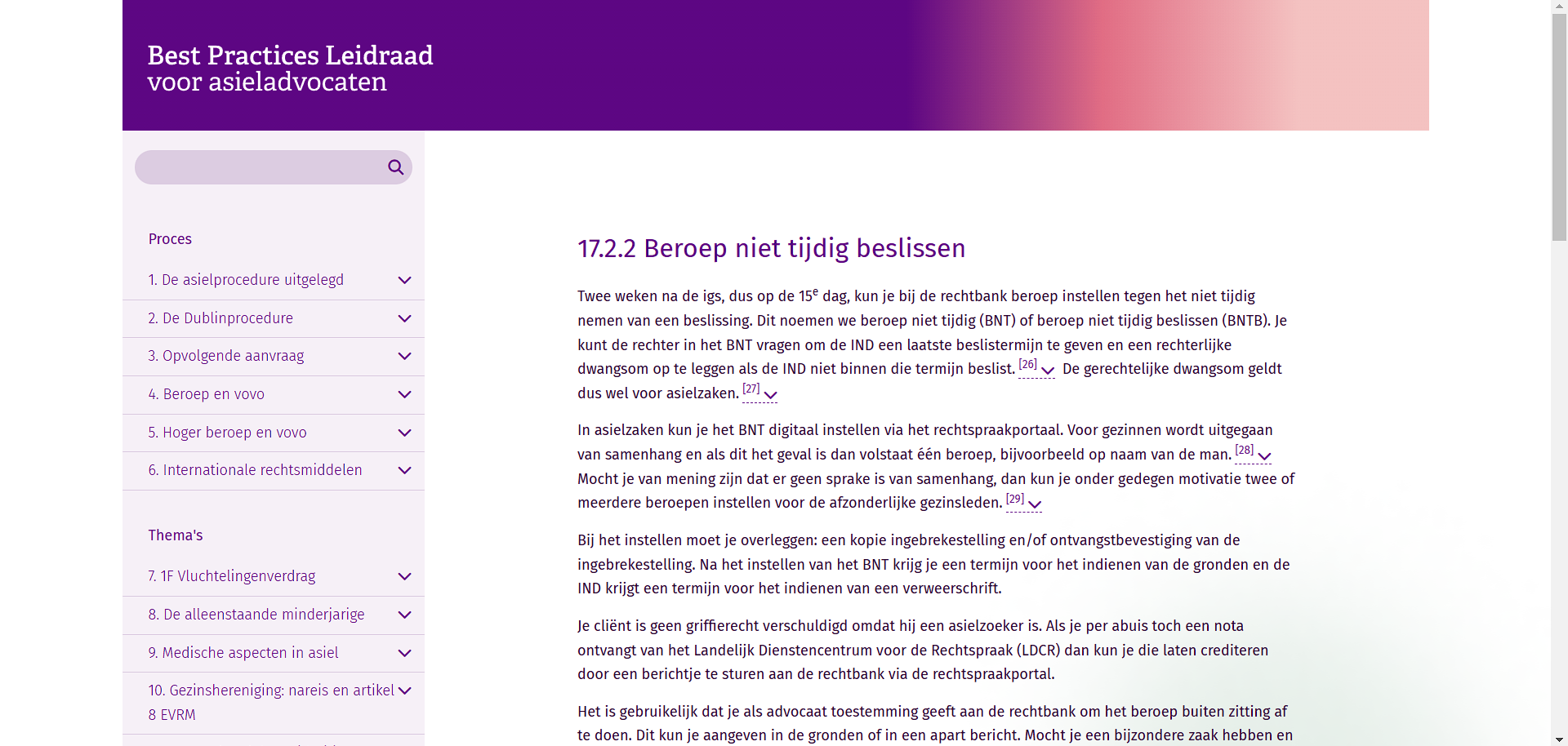
In de linkerbovenhoek van de website bevindt zich een logo. Wanneer de pagina wordt bekeken op een schermresolutie van 1280x1024 en ingezoomd tot 400%, wordt de tekst in het logo afgekapt. Dit zorgt ervoor dat bezoekers die sterk inzoomen niet alle content van de pagina kunnen lezen. Laat het logo meeschalen zodat de tekst volledig zichtbaar blijft, ongeacht de zoominstelling of schermresolutie. Dit is belangrijk om de toegankelijkheid voor alle gebruikers te waarborgen.

Voldoet niet aan SC 1.4.10 - Reflow
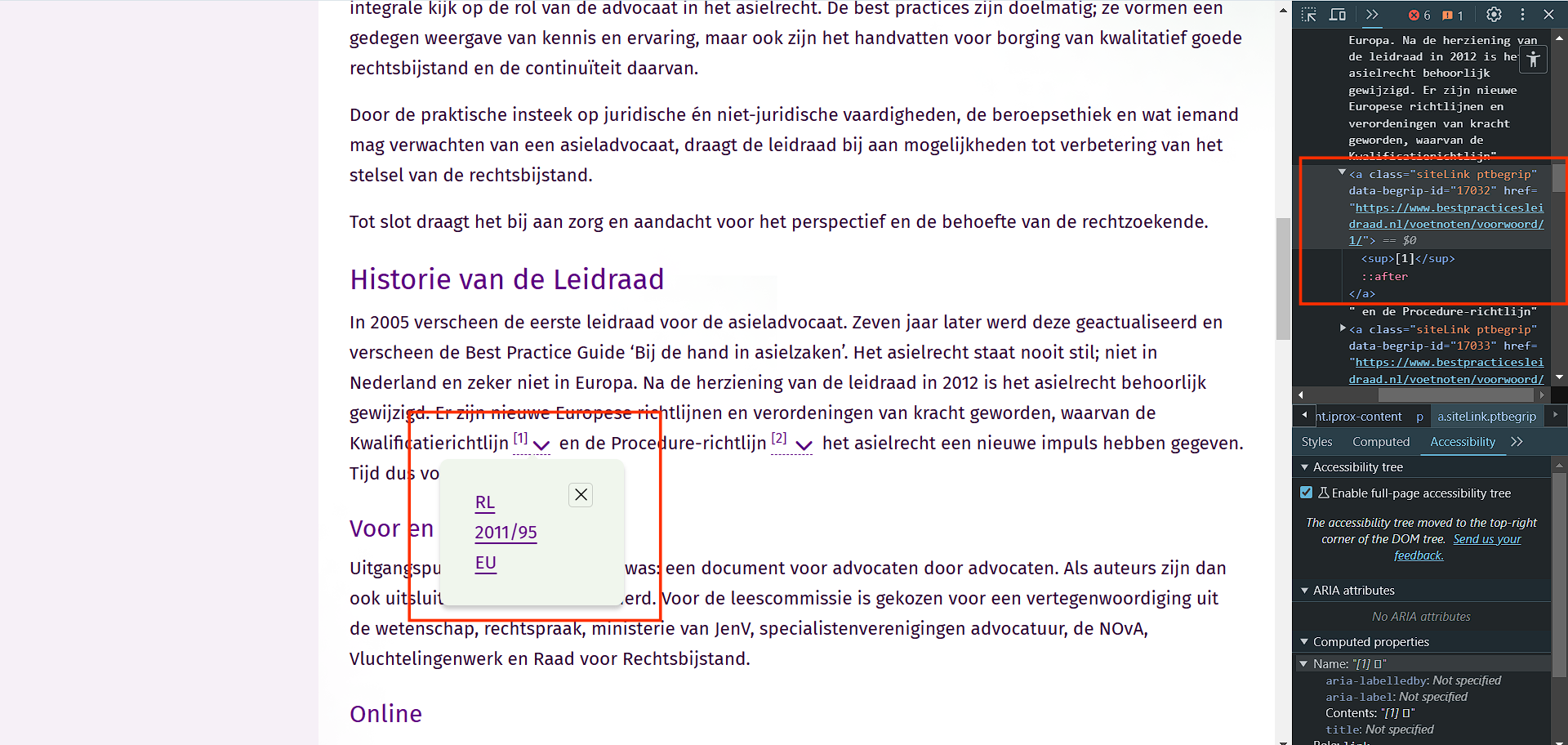
Het volgende is een advies en geen schending van de WCAG, maar het kan verbeterd worden om de pagina toegankelijker te maken. Op alle pagina's bevindt zich bovenaan het logo met de link ‘Best Practices Leidraad voor asieladvocaten’, die naar de homepage leidt. Deze informatie is echter niet expliciet in de link opgenomen. Hierdoor is het voor sommige bezoekers, zoals gebruikers van schermlezers, niet direct duidelijk dat de link naar de homepage verwijst.
Dit kan worden opgelost door aanvullende informatie toe te voegen, bijvoorbeeld:
- Gebruik het title-attribuut om extra informatie toe te voegen, zoals ‘Naar de homepagina’.
- Voeg een span-element toe met verborgen tekst die alleen zichtbaar is voor schermlezers, zoals: ‘Naar homepagina’. Door deze verbetering wordt de toegankelijkheid verhoogd en wordt de functionaliteit van de link duidelijker voor alle gebruikers.
Voldoet niet aan SC 2.4.4 - Link Purpose (In Context)
De cookiebanner van PiwikPro
De eerste keer dat een bezoeker de website bezoekt, verschijnt er een cookiebanner. Deze banner bedekt een deel van de pagina, waardoor bepaalde inhoud en functionaliteit onzichtbaar worden. Om de banner te sluiten, moet de bezoeker naar de onderkant van de pagina tabben, wat omslachtig kan zijn en verwarring kan veroorzaken. Om de toegankelijkheid te verbeteren, zorg ervoor dat de cookiebanner het eerste element is dat focus krijgt wanneer de pagina wordt geladen. Dit stelt gebruikers in staat om de banner direct te sluiten zonder eerst door andere inhoud te moeten navigeren. Een andere optie is om de cookiemelding naadloos in de webpagina te integreren, zodat deze de rest van de inhoud niet blokkeert. Dit verhoogt de gebruiksvriendelijkheid en zorgt ervoor dat bezoekers gemakkelijker door de website kunnen navigeren.
Voldoet niet aan SC 2.4.3 - Focus Order
De cookiebanner bedekt een deel van de pagina. Interactieve elementen onder de banner kunnen echter nog steeds focus krijgen, maar deze focus is niet zichtbaar. Dit kan leiden tot verwarring bij gebruikers, omdat ze mogelijk niet weten waar de focus zich bevindt of onbedoeld interactie hebben met elementen die niet zichtbaar zijn. Dit kan worden opgelost door de focus meteen naar de cookiebanner te sturen en het te beperken tot de banner totdat de bezoeker zelf de banner afsluit.
Voldoet niet aan SC 2.4.11 - Focus Not Obscured
Alle inhoud in de cookiebanner is in het Engels. Er is geen taalcode toegepast op deze inhoud. Deze tekst wordt momenteel voorgelezen volgens de uitspraakregels van de primaire taal van de pagina, die is ingesteld via het lang-attribuut op het -element. In dit geval is dat “nl”.
Staan er teksten in een andere taal op de pagina? Dan moet de schermlezer naar die taal overschakelen. Om dit mogelijk te maken, moet u een lokaal lang-attribuut met de juiste taalwaarde toevoegen aan de anderstalige inhoud.
Voeg bijvoorbeeld lang="en" toe aan de container (een overkoepelend HTML-element) waarin deze Engelse content staat.
De beste oplossing is de inhoud van de banner te vertalen. Controleer of de taal via instellingen van de cookiebanner kan worden aangepast.
Voldoet niet aan SC 3.1.2 - Language of Parts
De focus is niet zichtbaar op de interactieve elementen in de cookiebanner, zoals de link "Privacybeleid". De focus moet altijd zichtbaar zijn op interactieve elementen die via het toetsenbord focus krijgen. Wanneer de focus onzichtbaar is, kan het voor bezoekers onduidelijk zijn wanneer ze op Enter moeten drukken om een knop of link te activeren.
Voldoet niet aan SC 2.4.7 - Focus Visible
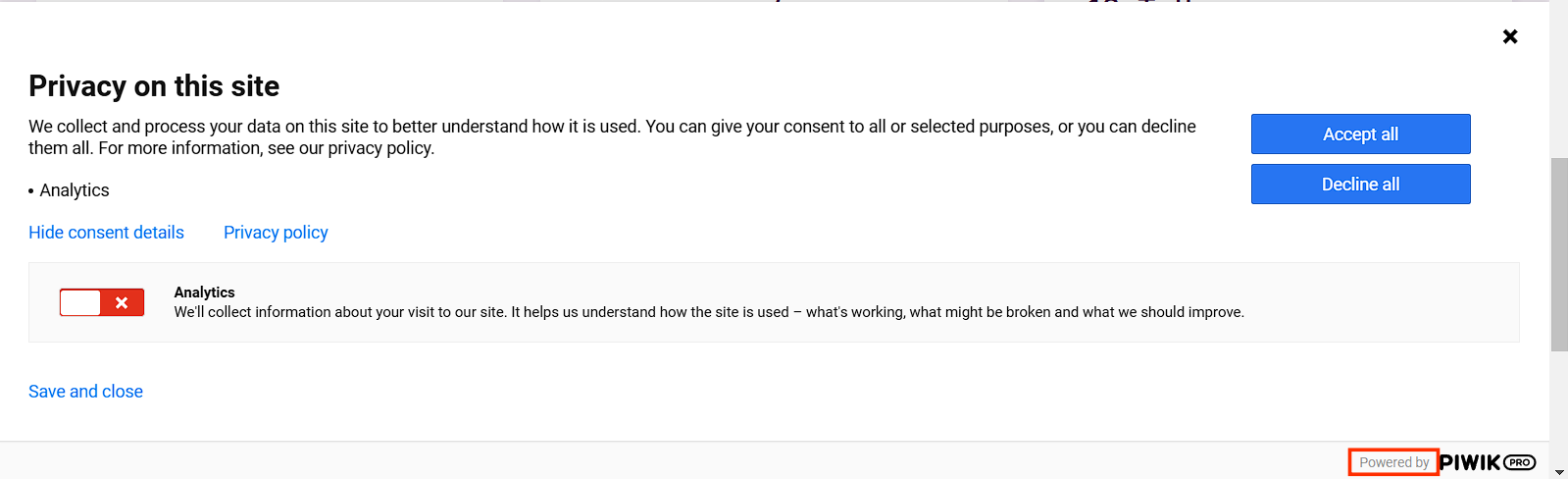
In de cookiebanner is de tekst “Privacy on this site” niet als kop gemarkeerd, terwijl deze dienstdoet als koptekst. In de HTML-code is deze tekst niet gemarkeerd als een kop. Blinde bezoekers hebben niets aan een (tussen)kop die er visueel uitziet als een kop, maar die niet als kop is gemarkeerd in de code. Gebruikers van hulpsoftware kunnen via correct gemarkeerde koppen eenvoudig de inhoud van een pagina scannen of snel naar een bepaalde sectie navigeren. Dit is alleen mogelijk als koppen daadwerkelijk met het juiste HTML-element worden gemarkeerd.
Wanneer koppen alleen visueel als kop zijn vormgegeven (bijvoorbeeld vetgedrukt) maar niet correct in de code zijn opgenomen, ontstaan er twee problemen:
De structuur van de informatie in de code wijkt af van de visuele structuur, wat verwarrend kan zijn voor gebruikers van hulpsoftware.
Navigeren via koppen wordt onmogelijk.
Dit probleem kan worden voorkomen door koppen altijd te markeren met het juiste HTML-element op het juiste kopniveau: <h1>, <h2>, <h3>, <h4>, <h5> of <h6>. Meestal kan dit niveau worden ingesteld via de content-editor in het CMS, waarna de HTML-code voor de kop automatisch wordt gegenereerd.
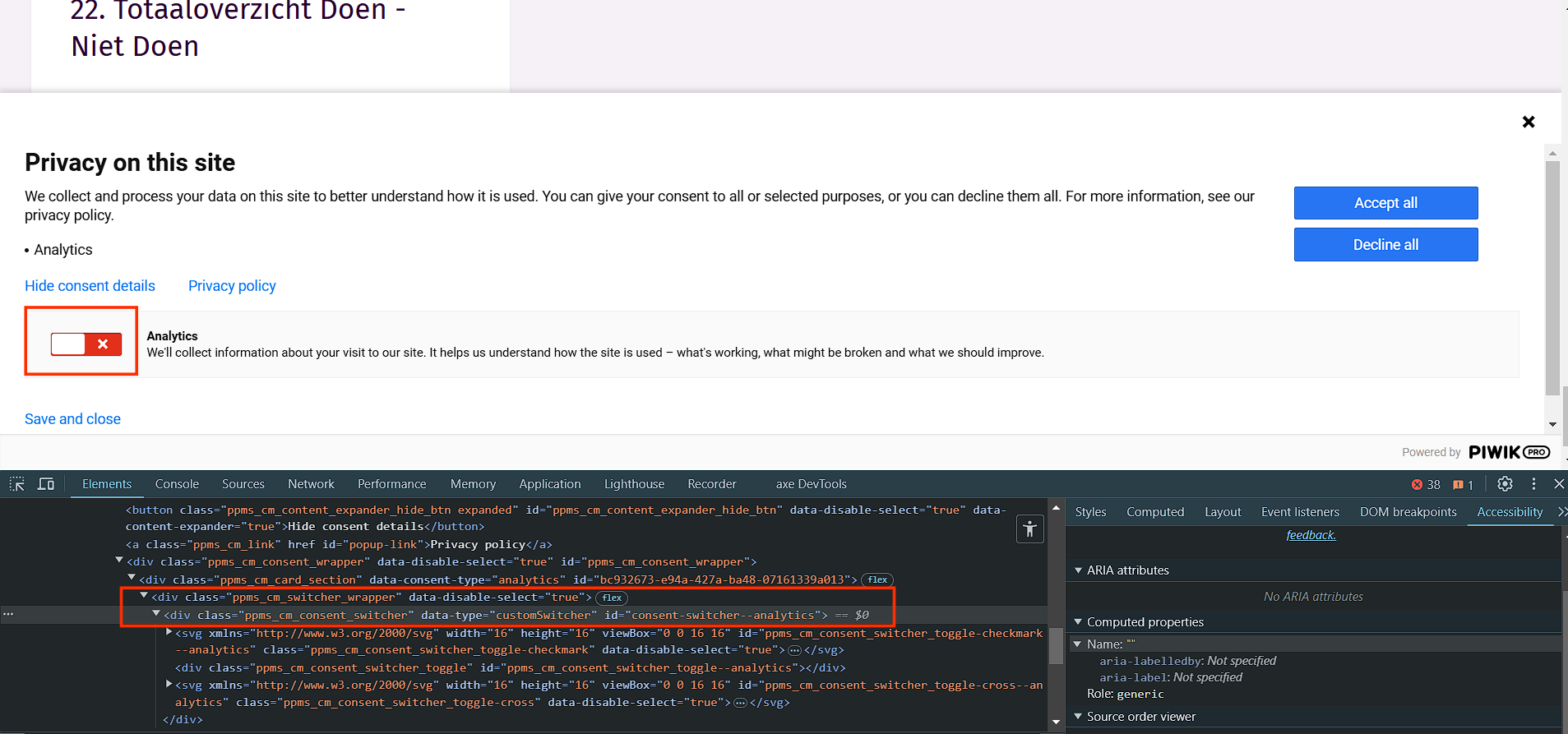
Een soortgelijk probleem doet zich voor bij de knop “Consent details” wanneer deze wordt geopend en de tekst “Analytics” toont. Ook deze tekst moet correct worden gemarkeerd als kop om de navigatie en toegankelijkheid te waarborgen.
Voldoet niet aan SC 1.3.1 - Info and Relationships
Onder de kop “Privacy op deze site” staat een lijst met 1 item. De juiste opmaak ontbreekt. Tekst die eruitziet als een opsomming, moet ook zo in de code worden gemarkeerd. Meestal is hier een knop voor in de content-editor in het CMS. Voor lijsten en opsommingen worden de HTML-elementen ol (lijst met cijfers) of ul (lijst met bullets) gebruikt. Hulpsoftware weet dan hoe de tekst is gestructureerd. Bovendien kondigen schermlezers dan het aantal items in de lijst aan, voordat ze die gaan voorlezen. Zo weet een blinde bezoeker hoeveel informatie er nog komt.
Voldoet niet aan SC 1.3.1 - Info and Relationships
Onder de kop “Privacy op deze site” staan een knop en een link met lichtblauwe tekst op een witte achtergrond: “Consent details” en “Privacy policy”. De kleurcontrastratio is te laag: 4,1:1. Deze tekst is kleiner dan 24px en niet vetgedrukt, daarom moet het contrast ten minste 4,5:1 zijn. Hetzelfde probleem doet zich voor wanneer de knop “Consent details” wordt geopend, met de tekst op de knop “Save and close”.
Voldoet niet aan SC 1.4.3 - Contrast (Minimum)
Er zijn 2 knoppen met witte tekst “Accept all” en “Decline all” op een blauwe achtergrond. De kleurcontrastratio is te laag: 4,3:1. Deze tekst is kleiner dan 24px en niet vetgedrukt, daarom moet het contrast ten minste 4,5:1 zijn.
Voldoet niet aan SC 1.4.3 - Contrast (Minimum)
Onderaan de cookiebanner staat grijze tekst op een lichtgrijze achtergrond: “Powered by”. De kleurcontrastratio is te laag: 2,7:1. Deze tekst is kleiner dan 24px en niet vetgedrukt, daarom moet het contrast ten minste 4,5:1 zijn.

Voldoet niet aan SC 1.4.3 - Contrast (Minimum)
In de rechterbovenhoek bevindt zich een knop met een "x"-icoon. Deze knop heeft geen toegankelijke naam.
Voldoet niet aan SC 4.1.2 - Name, Role, Value
Voor knoppen die alleen uit afbeeldingen bestaan, is het belangrijk om het doel van het element te beschrijven in de alternatieve tekst. Dit is anders dan alternatieve tekst die alleen beschrijft wat er in de afbeelding te zien is. Momenteel kan een schermlezer de functie van de knop niet interpreteren. De volgende oplossingen kunnen worden gebruikt om een tekstalternatief te bieden: een title-element bij de svg-afbeelding, een aria-label of tekst die verborgen is voor het scherm.
Voldoet niet aan SC 1.1.1 - Non-text Content
Er is een knop “Consent details” die extra inhoud opent. In deze inhoud bevindt zich een interactieve schakelaar. Deze schakelaar heeft geen toegankelijke naam, rol of status. Elk HTML-element heeft een rol. Dit betekent dat het element bepaalde eigenschappen en functies heeft om informatie aan de gebruiker te geven of om informatie van de gebruiker te ontvangen. De rol bepaalt dus wat het element doet. Schermlezers en andere hulpmiddelen moeten de correcte rol van elk element op een webpagina kennen. Zo kunnen ze op een slimme manier met het element omgaan en aan de gebruiker uitleggen wat het element doet.

Voldoet niet aan SC 4.1.2 - Name, Role, Value
Deze interactieve schakelaar kan niet via het toetsenbord worden bediend. Bezoekers die de website zonder een computermuis met alleen het toetsenbord navigeren moeten alle interactieve elementen kunnen bedienen. Zorg ervoor dat alle interactieve elementen met toetsenbord te bedienen zijn.
Voldoet niet aan SC 2.1.1 - Keyboard
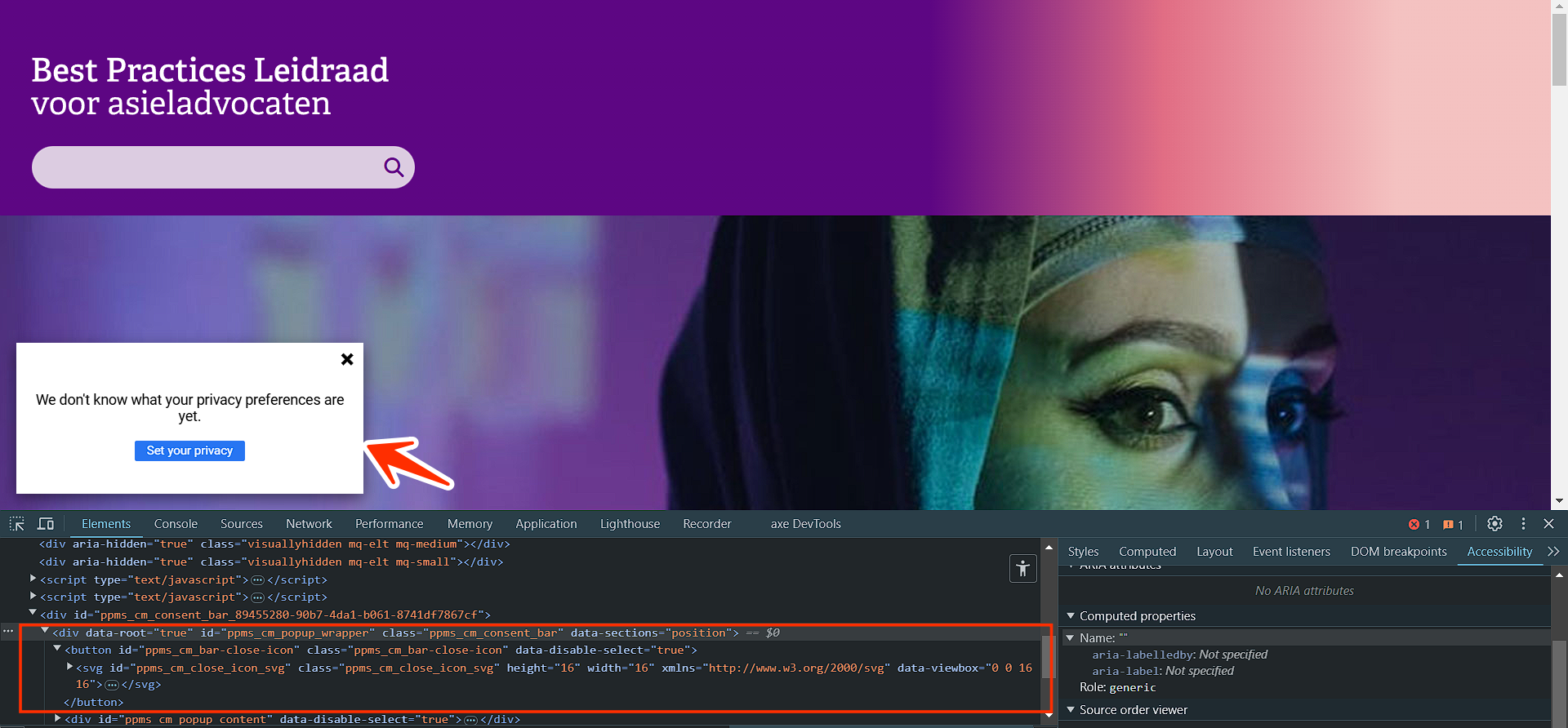
Onder de kop “Privacy op deze site” staat een link “Privacy policy”. Wanneer een bezoeker de link opent, verschijnt een dialoogvenster. Dit dialoogvenster heeft geen toegankelijke naam en rol.

Voldoet niet aan SC 4.1.2 - Name, Role, Value
In dit dialoogvenster bevindt zich een knop met witte tekst op een blauwe achtergrond: “Set your privacy”. De kleurcontrastratio is te laag: 4,3:1. Deze tekst is kleiner dan 24px en niet vetgedrukt, daarom moet het contrast ten minste 4,5:1 zijn.
Voldoet niet aan SC 1.4.3 - Contrast (Minimum)
In dit dialoogvenster bevindt zich een knop met een kruisje. Deze knop heeft geen toegankelijke naam.
Voldoet niet aan SC 4.1.2 - Name, Role, Value
Dit "x"-icoon is functioneel, maar het heeft geen tekstalternatief.
Voldoet niet aan SC 1.1.1 - Non-text Content
De focus is niet zichtbaar op alle interactieve elementen in dit dialoogvenster, bijvoorbeeld op de knop “Set your privacy”.
Voldoet niet aan SC 2.4.7 - Focus Visible